Webapi路由添加namespace支持及Swagger的优化
webapi开发中通常会使用Swagger UI来生成接口文档,关于Swagger的安装与集成已经有大量博客进行了记录,这里不再赘述。随着业务扩展,接口越来越多,使用了一段时间Swagger以后,感觉基本功能不太满足业务要求,于是研究了一番webapi和Swagger。
webapi的默认路由模板最多支持:api/{controller}/{action}/{id},但我们想要在路由中加入命名空间,以此对接口进行业务划分,比如这样的:api/{namespace}/{action}/{id}。当接口较多时,文档一页会展示大量接口,眼睛都看花了,而且其中很多接口是早期项目中用到的,不需要频繁查看,这就需要用到swagger文档多版本管理功能。我查看了很多关于这两方面的博客,借鉴了部分前人的经验。由于部分博客存在随意复制粘贴的问题,内容不全且部分实现未经验证,花了我不少功夫。这里还是要感谢一下这些提供思路的博主。
在进行改造整合的时候,我发现swagger对改造后的路由不太兼容,而且版本控制大多都是以路由来控制的,不能实现我想达到的效果。下面将逐一介绍路由和文档的改造。
webapi路由模板改造
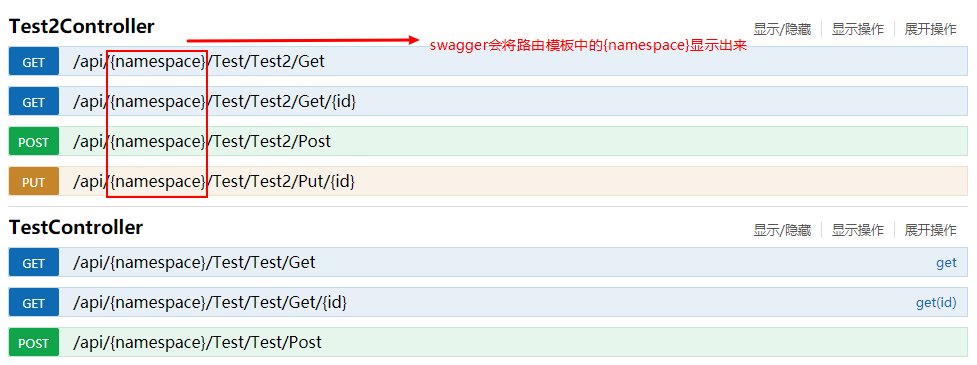
思路是自己实现一个IHttpControllerSelector,在路由中嵌入命名空间,这里参考了不是豆豆的博客。实现之后接口的请求路径就变成了api/{namespace}/{action}/{id},已经满足了使用需求,但swagger的支持效果不够好。不用swagger的小伙伴可以到此为止。为了让swagger显示的url更加美观,我稍作了修改,将路由模板的命名空间由namespace.controller的格式换成了namespace/controller的格式。实现之后,swagger的效果变成了这样:

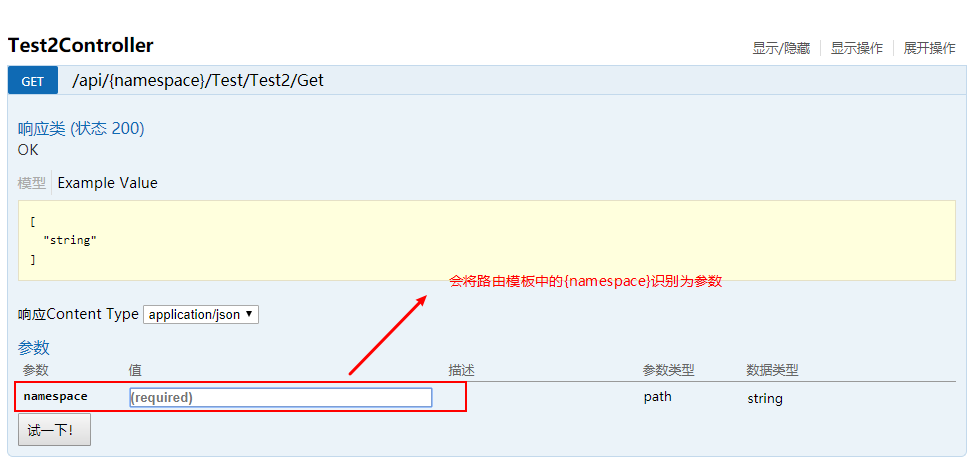
显然,这太不美观了,不仅每个控制器的名字都带上了controller,而且因为webapi对属性路由的支持,路由模板中的{namespace}被swagger当作了参数:

于是开始对swagger进行改造。